Sending a Message
quip.apps.sendMessage
Function(text: string, mentionIds?: string[]) => void
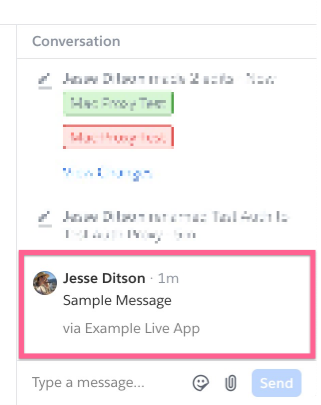
Creates a new message to be displayed in the document activity log. The message will be written from the current viewing user, will have the given text string, and will be attributed to this app.

To at-mention a user or document, you may add indexed template parameters to your message, with corresponding IDs in the mentionIds array. For example, to mention a user with the ID YMAAEAhx9oS, you would pass text of Hello {0} and mentionIds of ["YMAAEAhx9oS"].
Example
- Typescript
- Javascript
class MyComponent extends React.Component {
handleClick = (e: MouseEvent<HTMLButtonElement>) => {
const message = "Sample Message";
quip.apps.sendMessage(message);
}
render() {
return <button onClick={this.handleClick}>
Send Message
</button>;
}
}
quip.apps.initialize({
initializationCallback: (root, params) => {
ReactDOM.render(<MyComponent />, root);
},
});
class MyComponent extends React.Component {
handleClick = (e) => {
const message = "Sample Message";
quip.apps.sendMessage(message);
}
render() {
return <button onClick={this.handleClick}>
Send Message
</button>;
}
}
quip.apps.initialize({
initializationCallback: (root, params) => {
ReactDOM.render(<MyComponent />, root);
},
});